For more details on these and other angular coding styles. 3 refresh the page and start browsing the site refresh the page and start browsing the site.
 Declaration Or Statement Expected Error In Angular2 Or
Declaration Or Statement Expected Error In Angular2 Or
I am currently working on a react app that interacts with the ethereum blockchain and i need to let a user upload a file and i wanna be able to read the binary data of the file to then hash iti have looked into html5s filereader and tried all the proposed.

Declaration of statement expected angular. This topic was automatically closed 91 days after the last reply. The good news is that there are a lot of really simple things that can make your code much more readable. Angular2core which now has moved to the at angular namespace in rc.
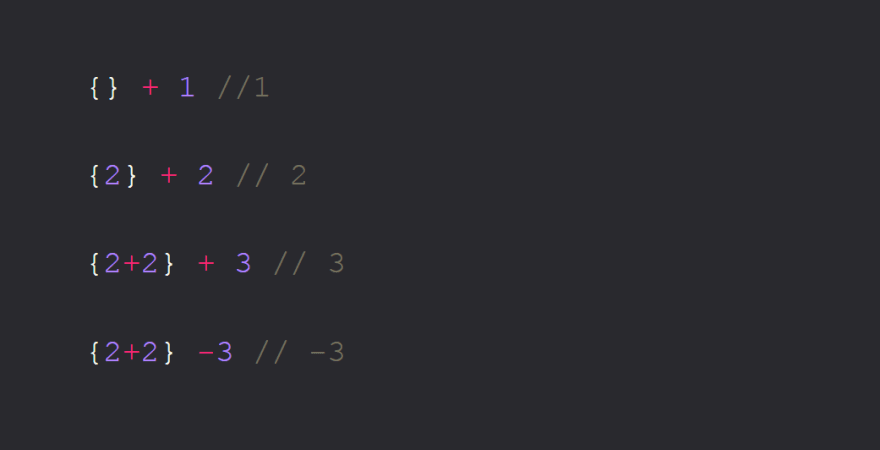
This post describes simple techniques to make angularjs controllers and servicesfactories more readable. To fix this and such errors please take care of curly braces they are properly opened and closed. Declaration expected 2 the problem is the semi colon separating the at component from sidekikcomponent class.
2 click on enabled on this site from the adblock plus option. Angular function declarations function expressions and readable code. 1 click on the adblock plus icon on the top right corner of your browser.
I send out weekly personalized emails with articles and conference talks. An easy way to fix this style of problem is to use a better text editor like visual studio code and install eslint which will warn you if you screw up in this fashion. This answer is not valid because he is not using rc to begin with he is still using beta or alpha as you can see from import statement.
New replies are no longer allowed. Expected declaration or statement at end of input return 0. Im trying to wrap my head around angular 2 directives.
Click here to see an example and subscribe. Though this is old i ran into it. Declaration or statement expected.
The documentation isnt clear and assumes you know a bit more about the typescript superset than we do. This answer edited may 8 16 at 1229 mostafiz 5609 3 13 35 answered may 8 16 at 235 luhuang 41 2 when downvoting please state why. In this program closing brace of the main block is missing.
So a class must follow it. Import component from at angularcore. At component is an annotation attached to the class that follows it.
Reactjs uploading and reading any file. The code addition in the documentation. How to whitelist website on adblocker.
 Declaration Or Statement Expected Angular Quickstart 1 0 0
Declaration Or Statement Expected Angular Quickstart 1 0 0
 Intellij Idea Ts1128 Declaration Or Statement Expected
Intellij Idea Ts1128 Declaration Or Statement Expected
 Declaration Or Statement Expected Angular Quickstart 1 0 0
Declaration Or Statement Expected Angular Quickstart 1 0 0
 Angularjs Declaration Or Statement Expected Error When
Angularjs Declaration Or Statement Expected Error When
 Error Ts1128 Build Declaration Or Statement Expected In
Error Ts1128 Build Declaration Or Statement Expected In
 Declaration Or Statement Expected Error In Typescript File
Declaration Or Statement Expected Error In Typescript File
 Intellij Idea Ts1128 Declaration Or Statement Expected
Intellij Idea Ts1128 Declaration Or Statement Expected
 Angular Fundamental Issue With Typescript Ts
Angular Fundamental Issue With Typescript Ts
 When Use In Aspnet Core Spa With Angular App Issue 7081
When Use In Aspnet Core Spa With Angular App Issue 7081
Github Igniteui Igniteui Angular Ignite Ui For Angular Is
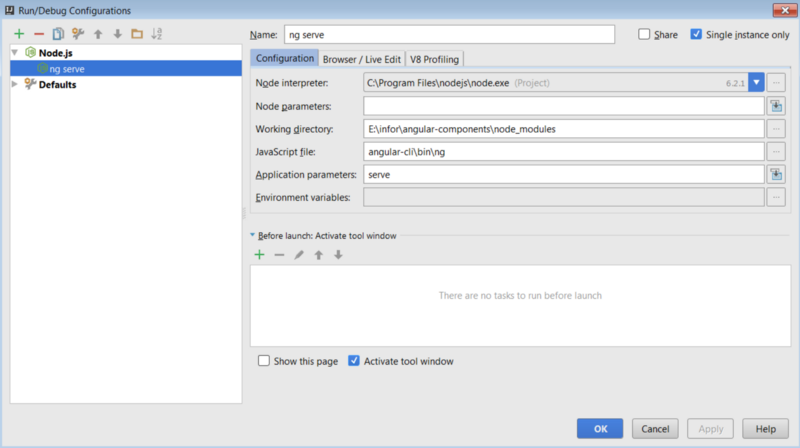
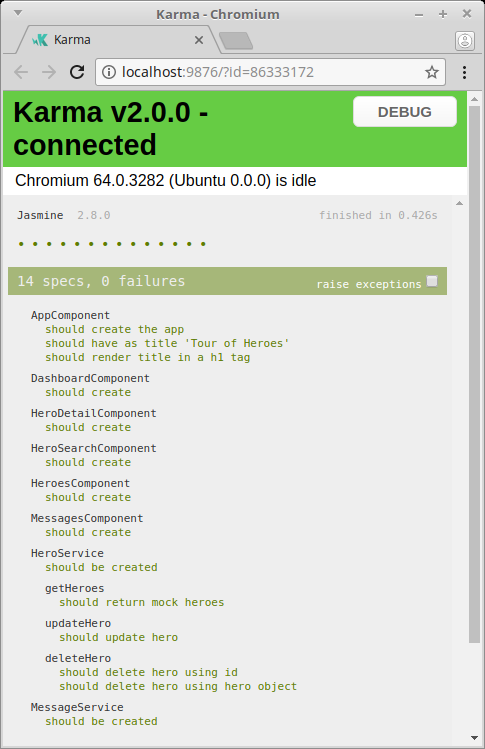
 Your First Unit Test Using Angular Cli Karma And Webstorm
Your First Unit Test Using Angular Cli Karma And Webstorm
 Ivy Preview Report Error Ts 996002 Appears In The Ngmodule
Ivy Preview Report Error Ts 996002 Appears In The Ngmodule
 Declaration Or Statement Expected Error In Typescript File
Declaration Or Statement Expected Error In Typescript File
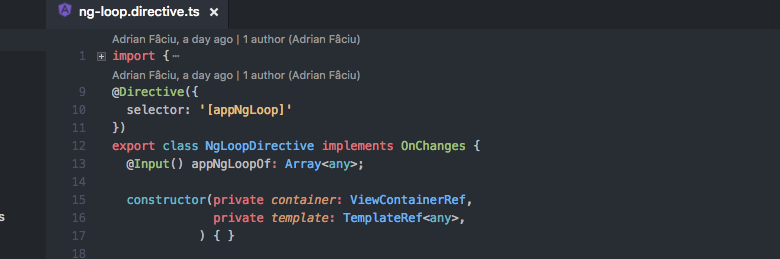
 Creating Structural Directives In Angular Adrian Faciu
Creating Structural Directives In Angular Adrian Faciu
 Declaration Or Statement Expected Error When Setting Up
Declaration Or Statement Expected Error When Setting Up
 Resolved Rxjs 6 3 0 Breaks Angular Flex Layout Issue 827
Resolved Rxjs 6 3 0 Breaks Angular Flex Layout Issue 827
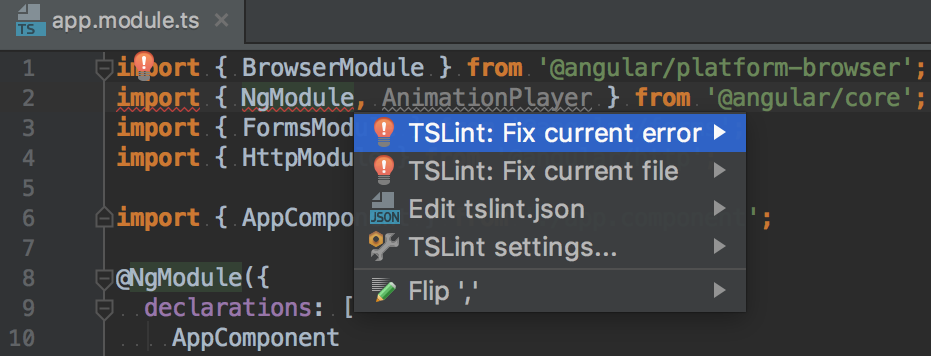
 Bending Tslint To Your Needs Angular In Depth
Bending Tslint To Your Needs Angular In Depth
 Cannot Find Module Rxjs Compat Observable Angular 6 App
Cannot Find Module Rxjs Compat Observable Angular 6 App
 Angular Typescript Error S Expected Does Not Exist
Angular Typescript Error S Expected Does Not Exist
 Unexpected Ts Errors In Javascript Files Issue 54261
Unexpected Ts Errors In Javascript Files Issue 54261
 Compilation Issue With Angular 5 Issue 20140 Angular
Compilation Issue With Angular 5 Issue 20140 Angular
 Angular Tslint Rules A Configuration Preset For Both Tslint
Angular Tslint Rules A Configuration Preset For Both Tslint
 Angular 2 Routing App Routing Module Declaration Error
Angular 2 Routing App Routing Module Declaration Error
 Ngrx Tips Tricks Angular In Depth
Ngrx Tips Tricks Angular In Depth
 Angular Cli Beta 32 And New Features Islam Muhammad Medium
Angular Cli Beta 32 And New Features Islam Muhammad Medium
 How To Use Javascript Libraries In Angular 2 Apps By
How To Use Javascript Libraries In Angular 2 Apps By
 Document That Libraries Compiled With Angular 5 X Are Not
Document That Libraries Compiled With Angular 5 X Are Not
 Learn Redux In Angular With Ngrx Store Malcoded
Learn Redux In Angular With Ngrx Store Malcoded
 Webstorm 2019 1 Smart Intentions For Javascript
Webstorm 2019 1 Smart Intentions For Javascript
 Testing Components In Angular Using Jasmine Part 1
Testing Components In Angular Using Jasmine Part 1
 Error In Could Not Resolve Src App App Module From
Error In Could Not Resolve Src App App Module From
 Simulating Events In Angular Unit Tests Netanel Basal
Simulating Events In Angular Unit Tests Netanel Basal
 An Angular 5 Tutorial Step By Step Guide To Your First
An Angular 5 Tutorial Step By Step Guide To Your First
 Angular Ngfor Everything You Need To Know Malcoded
Angular Ngfor Everything You Need To Know Malcoded
 Handle Restricted Routes In Angular With Route Guards
Handle Restricted Routes In Angular With Route Guards
 Top 18 Most Common Angularjs Mistakes That Developers Make
Top 18 Most Common Angularjs Mistakes That Developers Make
 Create A Reusable Confirmation Dialog In Angular 7 Using
Create A Reusable Confirmation Dialog In Angular 7 Using
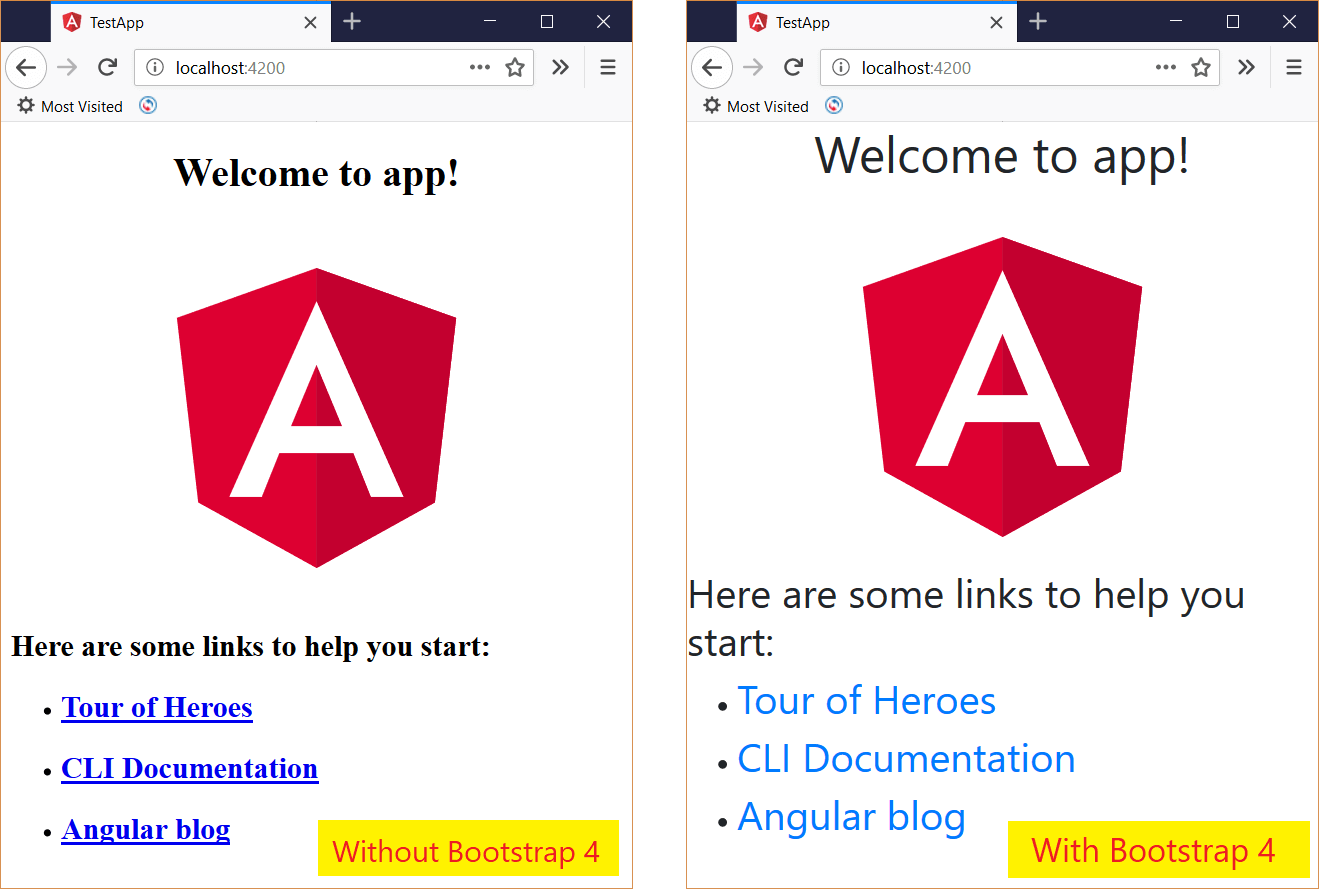
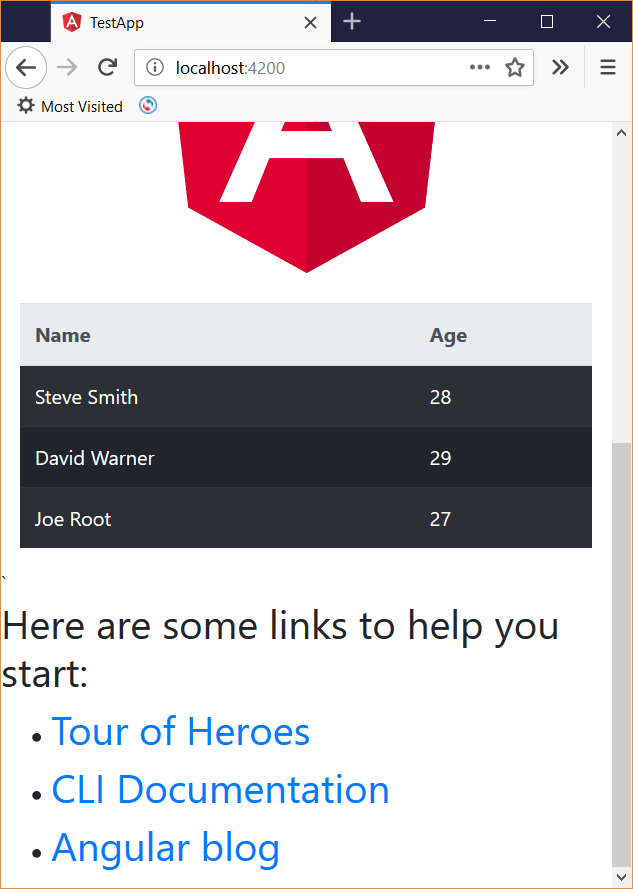
 Add Bootstrap 4 To Angular 6 Or Angular 7 Application
Add Bootstrap 4 To Angular 6 Or Angular 7 Application
 How To Deal With Different Form Controls In Angular 2
How To Deal With Different Form Controls In Angular 2
 Writing Angularjs 1 X With Typescript
Writing Angularjs 1 X With Typescript
 Using Angular V4 S New Http Client Scotch Io
Using Angular V4 S New Http Client Scotch Io
 Angular Unit Testing Jasmine Karma Step By Step
Angular Unit Testing Jasmine Karma Step By Step
 Add Bootstrap 4 To Angular 6 Or Angular 7 Application
Add Bootstrap 4 To Angular 6 Or Angular 7 Application
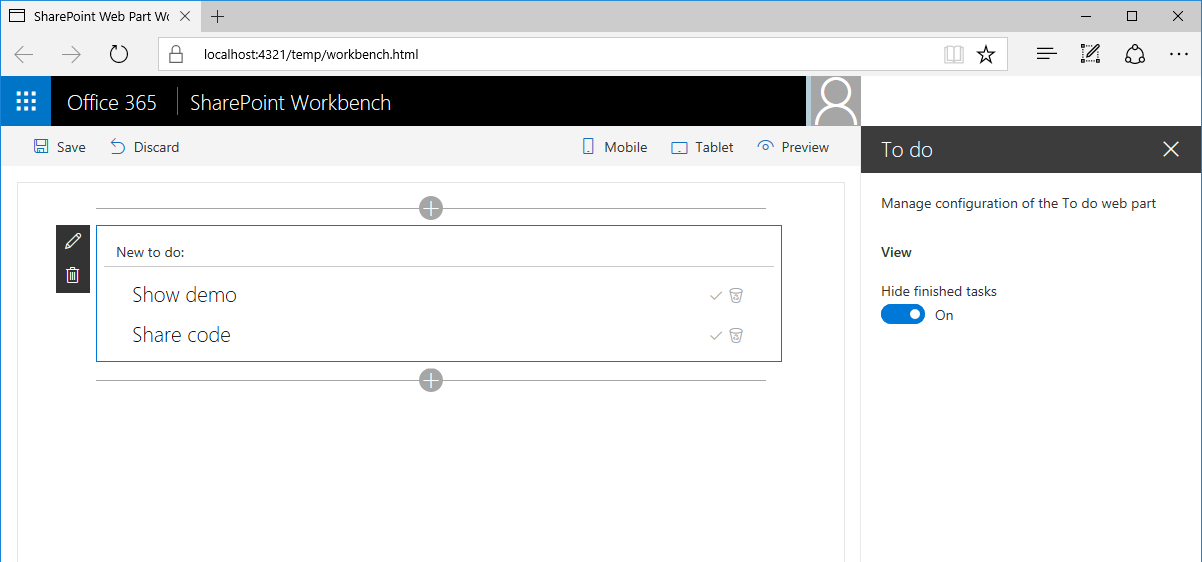
 Building A Todo App With Angular Cli Sitepoint
Building A Todo App With Angular Cli Sitepoint

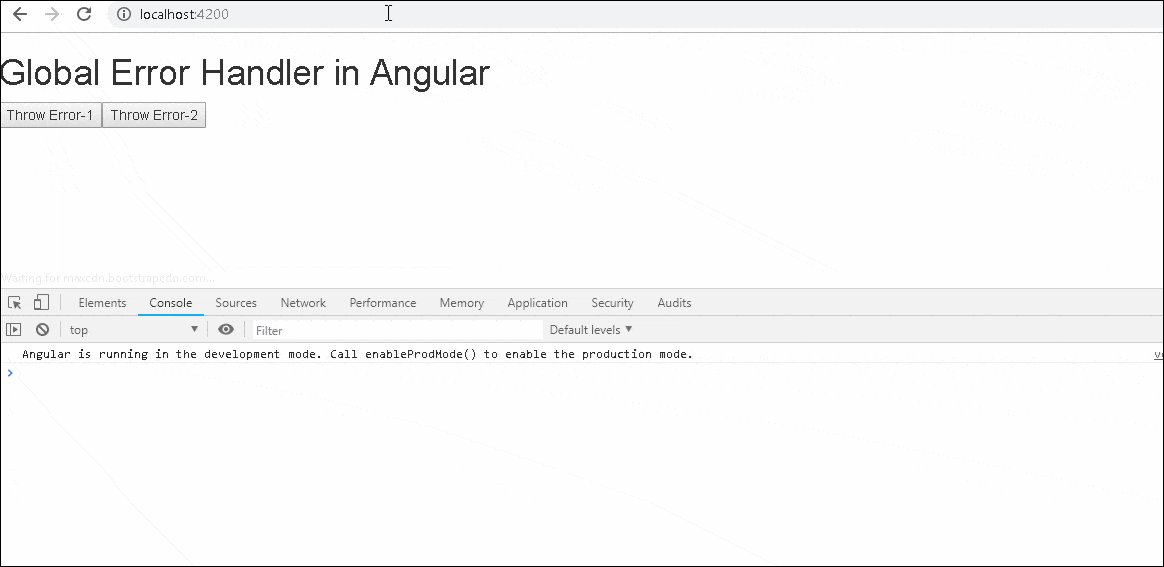
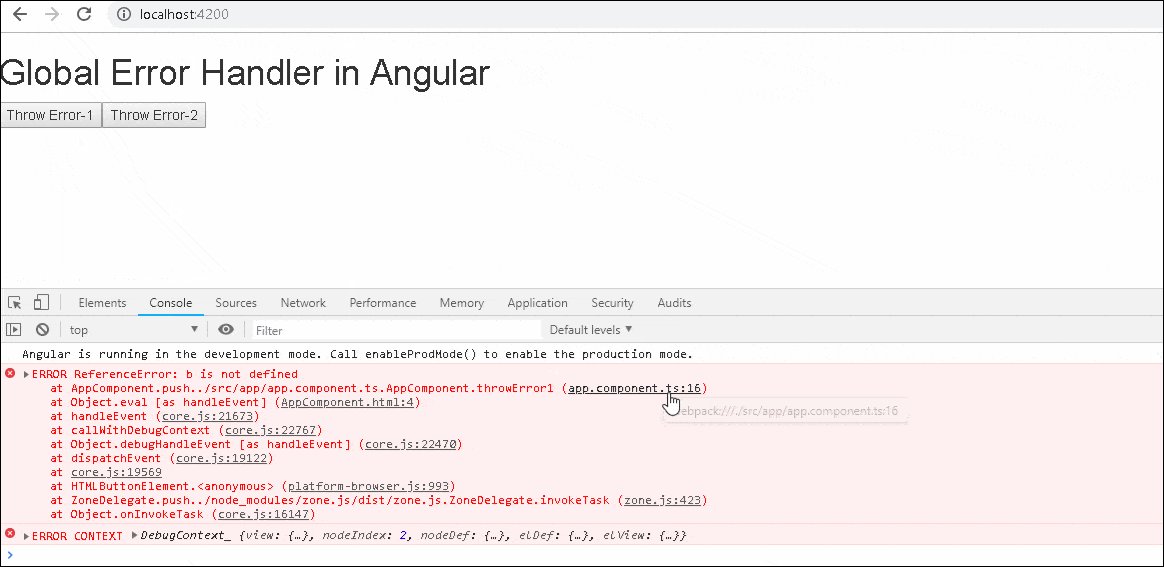
 Introduction To Error Handling In Angular 7 Part 1
Introduction To Error Handling In Angular 7 Part 1

 Webstorm 2019 1 Smart Intentions For Javascript
Webstorm 2019 1 Smart Intentions For Javascript
 Angular Application Spring Data Ldap Part 3 Dzone
Angular Application Spring Data Ldap Part 3 Dzone
 Angular Ngfor Everything You Need To Know Malcoded
Angular Ngfor Everything You Need To Know Malcoded
 Implement A Single Page Application With Angular 2 Ibm
Implement A Single Page Application With Angular 2 Ibm
 An Angular 5 Tutorial Step By Step Guide To Your First
An Angular 5 Tutorial Step By Step Guide To Your First
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 48 Answers On Stackoverflow To The Most Popular Angular
48 Answers On Stackoverflow To The Most Popular Angular
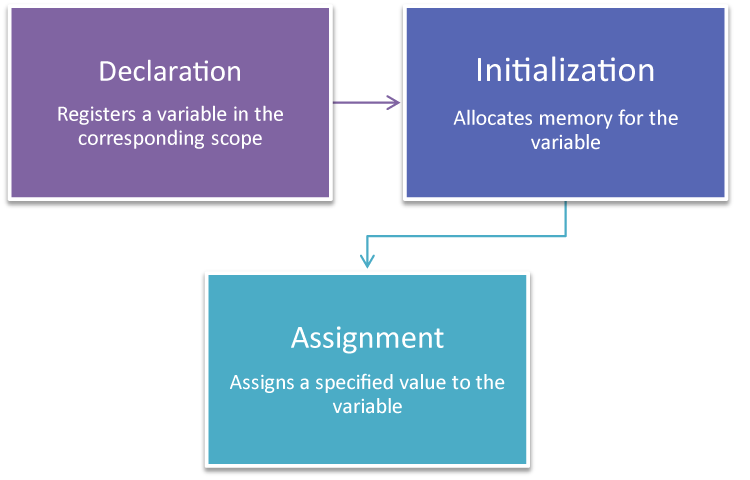
 Quick Tip How To Declare Variables In Javascript Sitepoint
Quick Tip How To Declare Variables In Javascript Sitepoint
 Angularjs Tutorial A Comprehensive 10 000 Word Guide
Angularjs Tutorial A Comprehensive 10 000 Word Guide
 Insider S Guide Into Interceptors And Httpclient Mechanics
Insider S Guide Into Interceptors And Httpclient Mechanics
 Tutorial Build Sharepoint Framework Client Side Web Parts
Tutorial Build Sharepoint Framework Client Side Web Parts
 Introduction To Error Handling In Angular 7 Part 1
Introduction To Error Handling In Angular 7 Part 1
 Implementing Nested Custom Controls In Angular 5 Vadim
Implementing Nested Custom Controls In Angular 5 Vadim
 Angular 7 Release Has Arrived A Feature Overview
Angular 7 Release Has Arrived A Feature Overview
 How To Use Routing In Angular Malcoded
How To Use Routing In Angular Malcoded
Angular 5 With Web Api Crud Operations
 Webstorm 2019 1 Smart Intentions For Javascript
Webstorm 2019 1 Smart Intentions For Javascript
 Error Handling In Angular Applications Tektutorialshub
Error Handling In Angular Applications Tektutorialshub
 Angularjs To Angular Framework Migration Guide For Moving
Angularjs To Angular Framework Migration Guide For Moving
 How To Implement Routing In Angular 6 Application
How To Implement Routing In Angular 6 Application
 Exploring Angular Lifecycle Hooks Oninit Ultimate Courses
Exploring Angular Lifecycle Hooks Oninit Ultimate Courses
 Angular Testing A Developer S Introduction Sitepoint
Angular Testing A Developer S Introduction Sitepoint
 Reduce Your Angularjs Code And Improve Its Readability Using Es6
Reduce Your Angularjs Code And Improve Its Readability Using Es6
 Managing State In Angular With Ngrx Store
Managing State In Angular With Ngrx Store
 Simplified Angular Unit Testing Logrocket Blog
Simplified Angular Unit Testing Logrocket Blog
 Asp Net Core And Angular 2 Code Venture Part 1
Asp Net Core And Angular 2 Code Venture Part 1
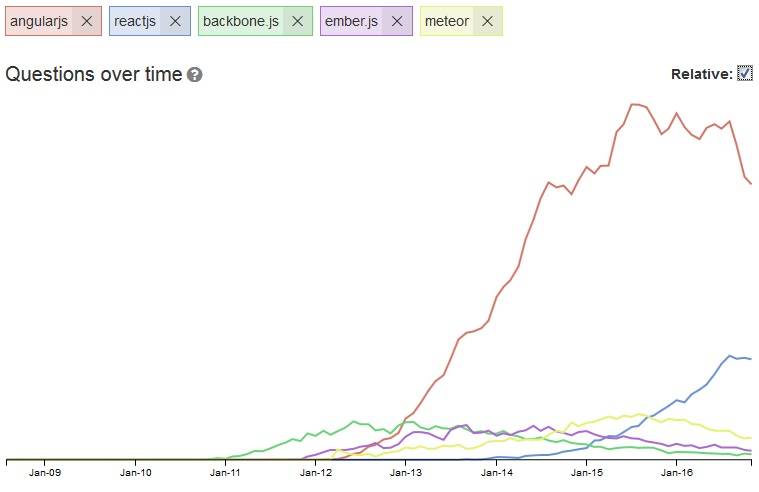
 React Vs Angular The Complete Comparison Programming
React Vs Angular The Complete Comparison Programming
 Interactive Angular 2 Charts With Zingchart Scotch Io
Interactive Angular 2 Charts With Zingchart Scotch Io
 What S New In Angular 8 0 Ninja Squad
What S New In Angular 8 0 Ninja Squad
 Your First Unit Test Using Angular Cli Karma And Webstorm
Your First Unit Test Using Angular Cli Karma And Webstorm
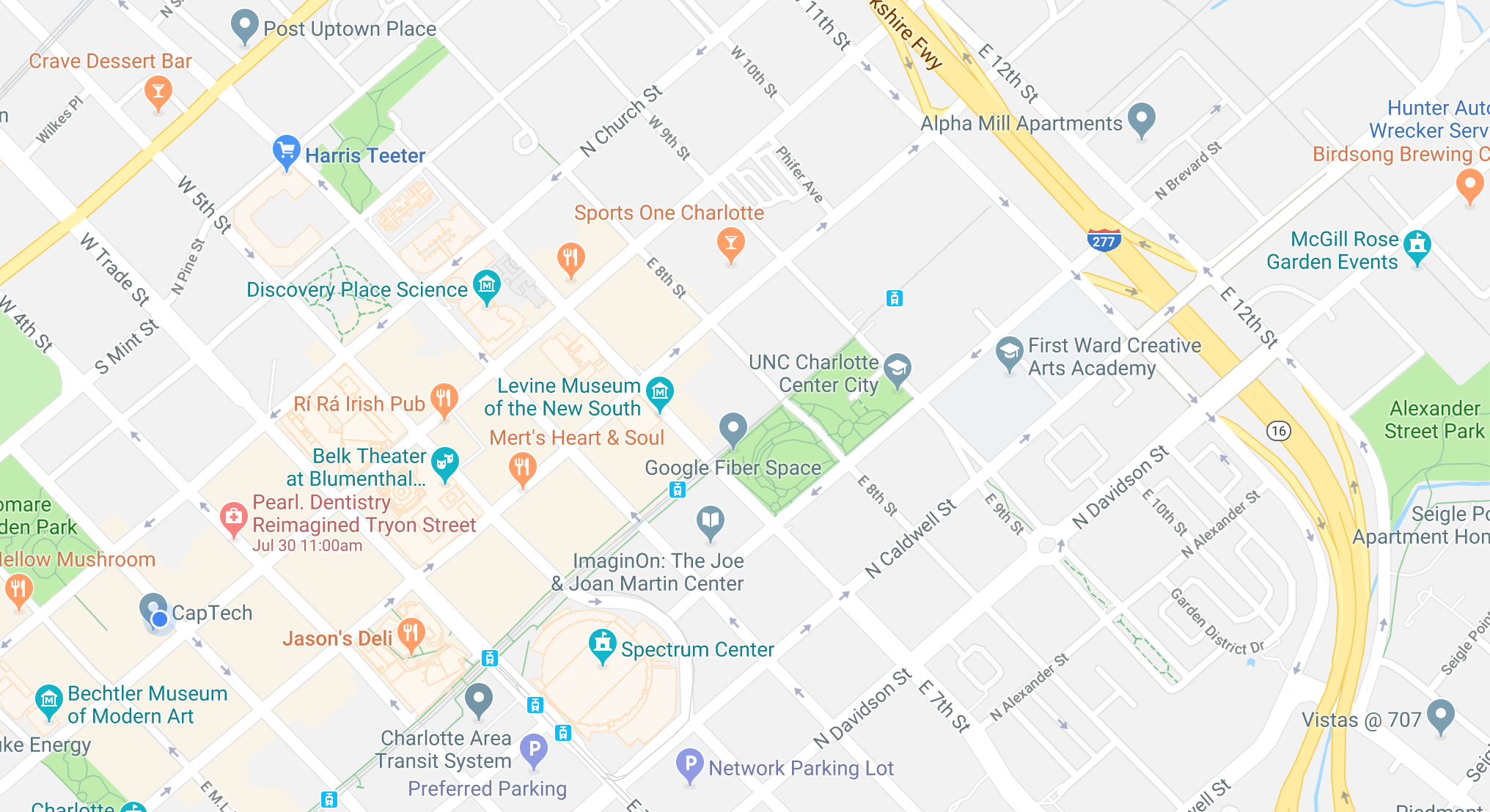
 Integrating Google Maps Api W Angular 7 Jocelyn Keung
Integrating Google Maps Api W Angular 7 Jocelyn Keung
 Angular 6 Firebase Gallery Serverless Codeburst
Angular 6 Firebase Gallery Serverless Codeburst
 Some Thoughts On The Return Statement By
Some Thoughts On The Return Statement By
 Angular Testing A Developer S Introduction Sitepoint
Angular Testing A Developer S Introduction Sitepoint
 Bug Rxjs Incompatible Types Issue 2055 Ionic Team
Bug Rxjs Incompatible Types Issue 2055 Ionic Team
 A Practical Guide To Es6 Arrow Functions Bits And Pieces
A Practical Guide To Es6 Arrow Functions Bits And Pieces
48 Answers On Stackoverflow To The Most Popular Angular
 Getting Started With Angular 2 Html5 Hive
Getting Started With Angular 2 Html5 Hive
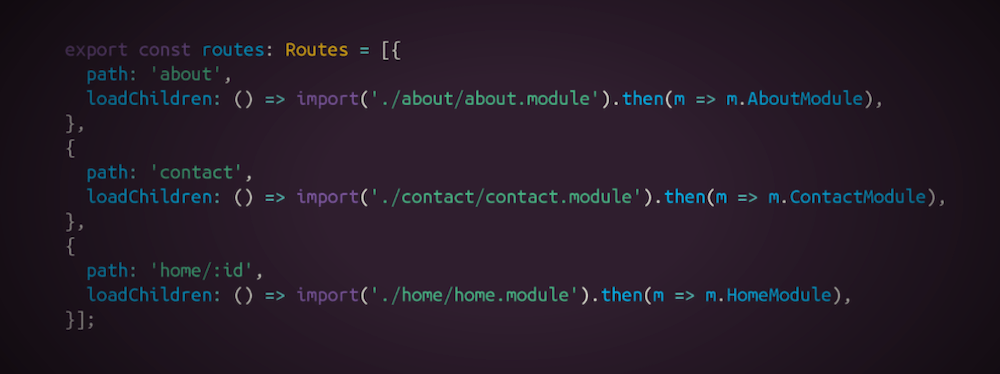
 Dynamic Imports Solve All The Problems Right Minko
Dynamic Imports Solve All The Problems Right Minko
 Testing Angularjs With Jasmine And Karma Part 1 Scotch Io
Testing Angularjs With Jasmine And Karma Part 1 Scotch Io
 Introduction To Error Handling In Angular 7 Part 1
Introduction To Error Handling In Angular 7 Part 1
 Your First Unit Test Using Angular Cli Karma And Webstorm
Your First Unit Test Using Angular Cli Karma And Webstorm
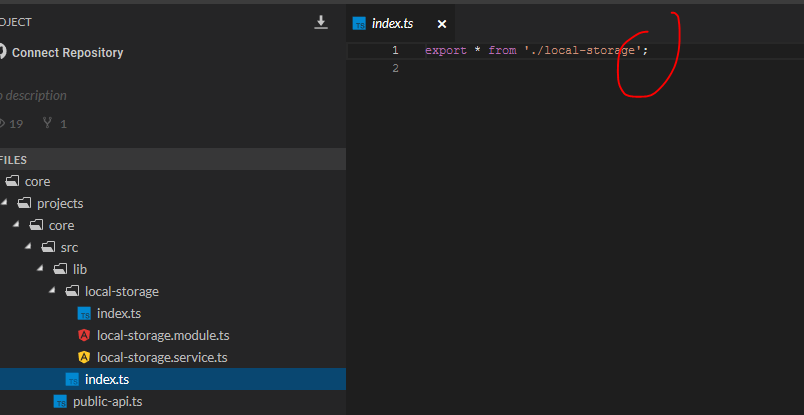
 Custom Angular Modules A Guide On Creating Publishing
Custom Angular Modules A Guide On Creating Publishing









Post a Comment
Post a Comment